
We’ve been using Figma for all the right reasons. We used it as our primary screen design tool, we’ve used it to test our design with its prototyping feature and we’ve also been using it to create design components that we can all use as a team. It’s taken design collaboration to the next level.
Besides being able to collaborate with the usual stakeholders (engineers, designers, product managers), the rest of the folks in my company have taken a liking to Figma as well. The ability to have a sneak preview into exciting upcoming features is no longer an exclusive thing within the product team.
I’ve had good folks from operations, sales and business development downloading screens and illustration assets for presentations.
Oh, and yes. We’ve been using Figma as an illustration assets library as well.
Illustration assets as components
At SWAT Mobility, those who can illustrate or use Illustrator doubled up as part-time illustrators. While it is fortunate that I can hold my own with Illustrator, it is more fortunate to be surrounded by designers who could illustrate as well. Together, we’ve co-founded our current illustration style.
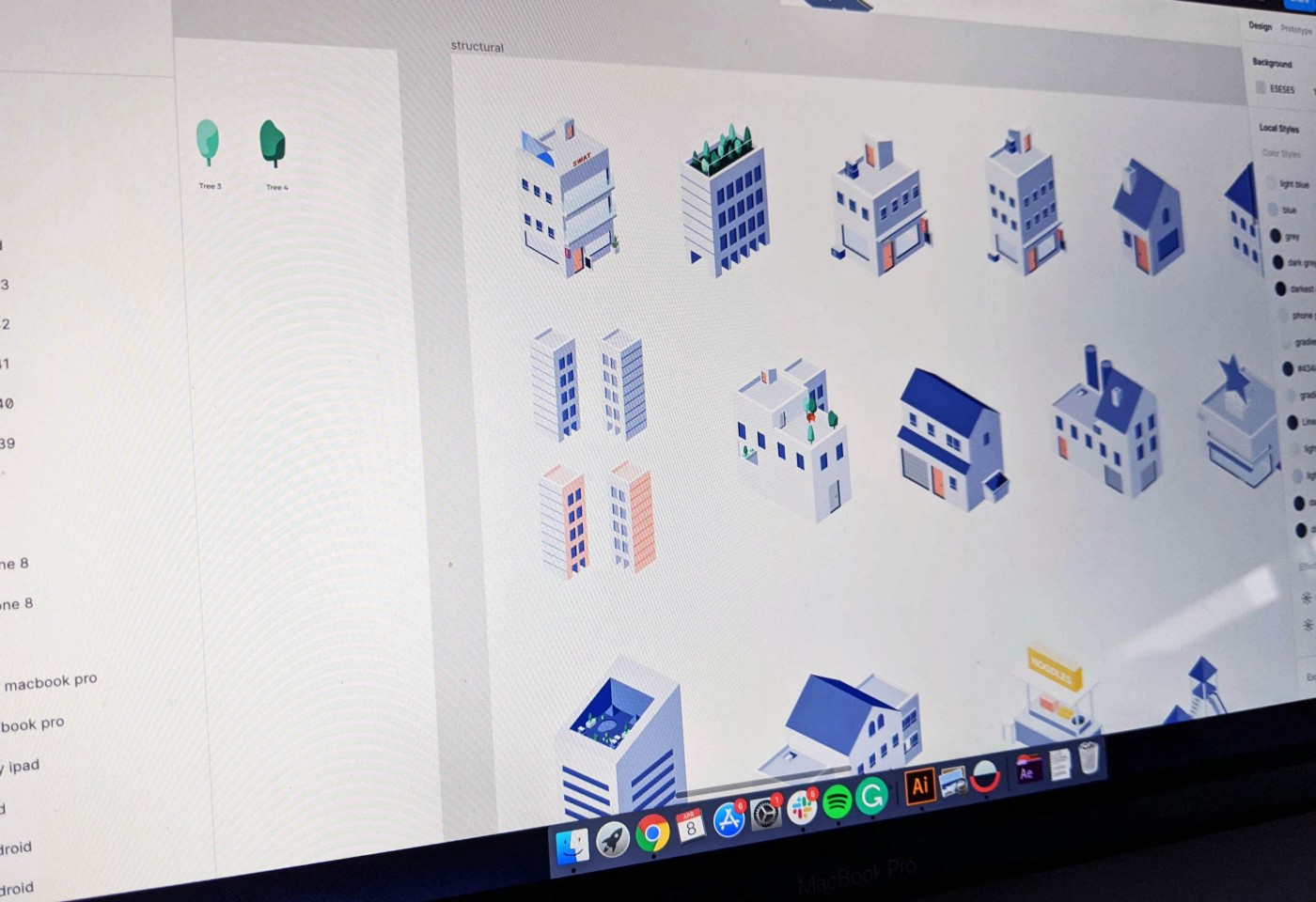
Due to the nature of our illustration (isometric), we were able to replicate the idea of creating and using reusable components. These illustration components can be used by different people for different purposes.
For example, if a marketing executive wants to spice up his presentation deck, he could easily go to Figma and download whichever component he wants to include in his deck.


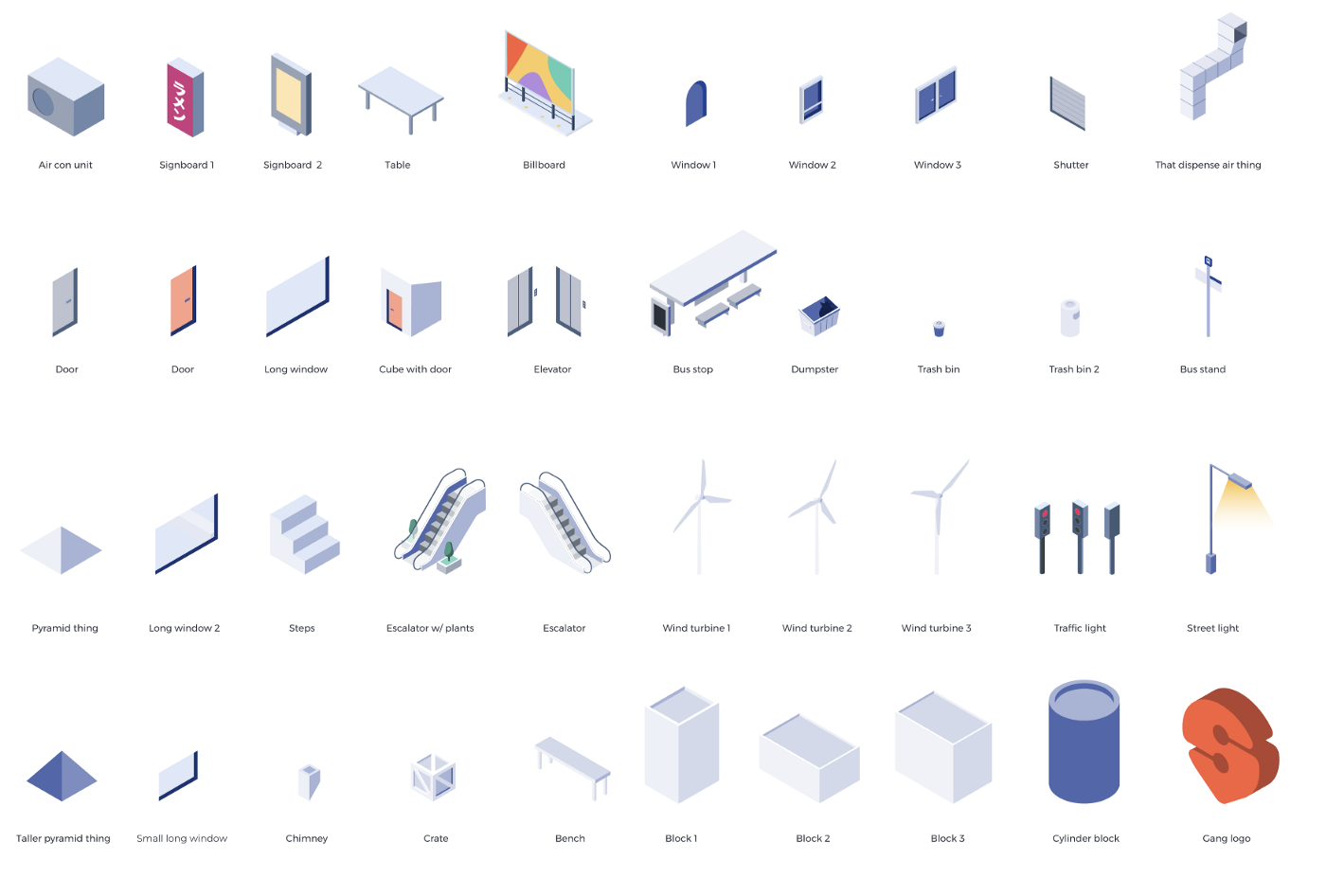
Inside our Figma file, we have purposefully segregated components into different levels. While there are illustration components that are a little more elaborate, there are those that are more foundational (e.g. window, tree). By combining components, we could easily create a picture that could help us tell a story. Everyone is now empowered to create his/her own story. We’re only limited to our imagination and urm… the size of the library. While we try to reuse components as much as possible, we will need to churn out more assets to reach that steady point.
Creating components
As much as I dislike Adobe’s products in general, Illustrator is still a better tool to illustrate. There is absolutely nothing wrong with that. Figma is a collaborative screen design tool and Illustrator is an illustration tool.
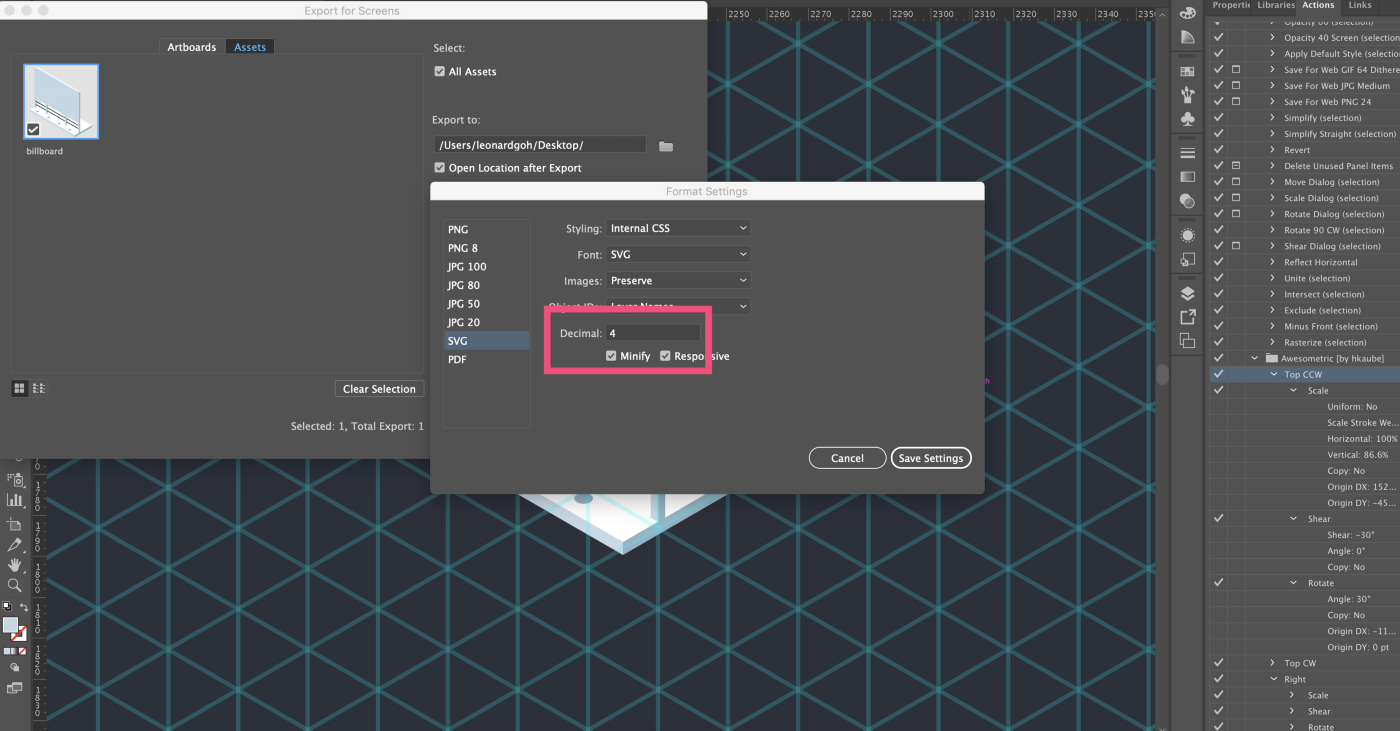
Moving illustrations from Illustrator to Figma is a breeze. Copy and pasting works… however, SVGs that were generated like that are not precise. Shapes that are perfectly side by side inside Illustrator might have gaps when it’s pasted onto Figma.

You can define and increase the decimal points inside Illustrator to fix this issue. The higher the decimal point, the more precise it’s going to look when exported. The file size will usually increase as well.

Ultimately, it’s your call. You could do it the quick and dirty way via copy and pasting or export and drag + drop onto Figma. At a macro level, I find the gaps to be tolerable and indiscernible. Admittedly, the gaps do drive people crazy.
Using components
As I’ve mentioned earlier, everyone is empowered to be as creative as they can be with these building blocks. The quickest way to do this is to copy and paste these components onto their private Figma file. This is a little workaround that I’ve witnessed in my office. Even though we’ve only bought seats for the design team, view-only members could still copy and paste assets onto their private space via Figma’s freemium model.
There on, they can start crafting their story in their private space.
Everyone loves Figma here.

Transport Management System for Sustainable Logistics
A transport management system (TMS) streamlines logistics by optimizing route planning, tracking, and fleet coordination in real-time. Discover how SWAT Mobility's TMS enhances operational efficiency and supports smarter, data-driven transport decisions.



.webp)

.svg)



